こんな悩みはありませんか?
- Google Drive(ドライブ)のフォルダってコピー・複製できないの?
- Google Drive(ドライブ)のフォルダをDLして格納してって面倒だな...。
- Google Drive(ドライブ)のフォルダを一括でまとめてコピー・複製したい!
こんな声にFIOLOG運営部がお応えしています。
この記事でわかることは?
この記事でわかること
- Google Drive(ドライブ)のフォルダを簡単にコピー・複製する方法がわかります
- Google Drive(ドライブ)のフォルダを一括でまとめてコピー・複製する方法がわかります
Google Drive(ドライブ)のフォルダをコピー・複製する方法はないかな?と検索をかけていたところたどり着いたCopy Folder(Chrome拡張子)が突如使えなくなってしまいました。
調べてみるとGASを使ったりGoogle Apps Scriptを使う必要があったりと、どうも大変そう。そこで、弊社のエンジニアにシンプルな画面で簡単に操作できそうなものを作ってよ!と相談したところ良さげなものができたので記念すべきFIOLOG1本目として皆様に共有いたします。
なお、記事をみて「この人にお願いしてみたい。」「この組織にお願いしてみたい。」そう思っていただけたらぜひ担当者宛てにご連絡いただけたら幸いです。
目次
- Google Drive(ドライブ)のフォルダコピー・複製ツール【完成版】
- Google Drive(ドライブ)のフォルダコピー・複製ツールの作成手順(全9ステップ)
- Step1|Google Apps Scriptで「新しいプロジェクト」をクリック
- Step2|「コード.gs」の名前を「CopyFolder」に変更
- Step3|「コード.gs」のコードを全選択して一旦全削し、コードをコピペ
- Step4|「ファイルを追加」で新しいファイル(HTML)を作成
- Step5| 追加したフォルダ(HTML)の名前を「Index」にしてコードをコピペ
- Step6|実行ボタンの左にある保存ボタンをクリック
- Step7|「CopyFolder」の方で「実行」をクリックして「実行完了」とでるのを確認
- Step8|「CopyFolder」の方で右上のデプロイから「新しいデプロイ」をクリックして「種類の選択」から「ウェブアプリ」を選択
- Step9|各項目の設定をして画面右下の「デプロイ」をクリック【ツール完成】
- Google Drive(ドライブ)のフォルダコピー・複製ツールの使い方
- Google Drive(ドライブ)のフォルダコピー・複製ツールを作ったら作業効率が上がった!
Google Drive(ドライブ)のフォルダコピー・複製ツール【完成版】
記事内にGoogle Drive(ドライブ)のフォルダコピー・複製ツールの完成版をつけました。(2024.9.30更新)
Google Drive(ドライブ)のフォルダコピー・複製ツールの作成手順(全9ステップ)
Google Drive(ドライブ)のフォルダをコピー・複製する方法ですが、出来上がったものを使いたい方はコチラからご利用いただけます。(ブックマーク推奨)
手順は全9ステップです。(次の見出しから画像付きで解説しています)
- Google Apps Script(https://script.google.com/home)で「新しいプロジェクト」をクリック
- 「コード.gs」の名前を「CopyFolder」に変更
- 「コード.gs」のコードを全選択して一旦全削し、以下のコードをコピペ
function doGet() { let html = HtmlService .createHtmlOutputFromFile('Index') .setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL); return html; } function copyFolderAndContents(sourceFolderId, targetFolderId) { var sourceFolder = DriveApp.getFolderById(sourceFolderId); var targetFolder = DriveApp.getFolderById(targetFolderId); var newFolderName = sourceFolder.getName() + " copy of"; var copiedFolder = targetFolder.createFolder(newFolderName); copyFolderRecursive(sourceFolder, copiedFolder); } function copyFolderRecursive(source, target) { var folders = source.getFolders(); var files = source.getFiles(); while (files.hasNext()) { var file = files.next(); file.makeCopy(file.getName(), target); } while (folders.hasNext()) { var subFolder = folders.next(); var folderCopy = target.createFolder(subFolder.getName()); copyFolderRecursive(subFolder, folderCopy); } } - 「ファイルを追加」で新しいファイル(HTML)を作成
- 追加したフォルダ(HTML)の名前を「Index」にして以下のコードをコピペ
<html> <head> <base target="_top"> </head> <body> <h1>フォルダ複製</h1> <form> <label for="sourceFolderUrl">ソースフォルダURL:</label> <input type="text" id="sourceFolderUrl" name="sourceFolderUrl"><br><br> <label for="targetFolderUrl">複製先フォルダURL:</label> <input type="text" id="targetFolderUrl" name="targetFolderUrl"><br><br> <input type="button" value="フォルダを複製" onclick="copyFolder()"> </form> <div id="copyingMessage" style="display: none; color: blue;">複製中です...</div> <div id="successMessage" style="display: none; color: green;">成功しました!</div> <script> function extractFolderIdFromUrl(url) { var match = /\/folders\/([^/?]+)/.exec(url); if (match && match.length > 1) { return match[1]; } else { return null; } } function copyFolder() { var sourceFolderUrl = document.getElementById('sourceFolderUrl').value; var targetFolderUrl = document.getElementById('targetFolderUrl').value; var sourceFolderId = extractFolderIdFromUrl(sourceFolderUrl); var targetFolderId = extractFolderIdFromUrl(targetFolderUrl); if (sourceFolderId && targetFolderId) { document.getElementById('copyingMessage').style.display = 'block'; // 複製中メッセージを表示 google.script.run.withSuccessHandler(function() { document.getElementById('copyingMessage').style.display = 'none'; // 複製が成功したら非表示にする document.getElementById('successMessage').style.display = 'block'; // 成功メッセージを表示 }).withFailureHandler(function() { document.getElementById('copyingMessage').style.display = 'none'; // 複製が失敗したら非表示にする alert('複製に失敗しました。'); }).copyFolderAndContents(sourceFolderId, targetFolderId); } else { alert('正しいフォルダURLを入力してください。'); } } </script> </body> </html> - 実行ボタンの左にある保存ボタンをクリック
- 「CopyFolder」の方で「実行」をクリックして「実行完了」とでるのを確認
-
- 各項目の設定をして画面右下の「デプロイ」をクリック【ツール完成】
以下の見出しにてそれぞれ画像付きで解説していきます。1つ1つ確認しながらツールを完成させてみましょう。
Step1|Google Apps Scriptで「新しいプロジェクト」をクリック
始めに、Google Apps Scriptで「新しいプロジェクト」をクリックしてください。

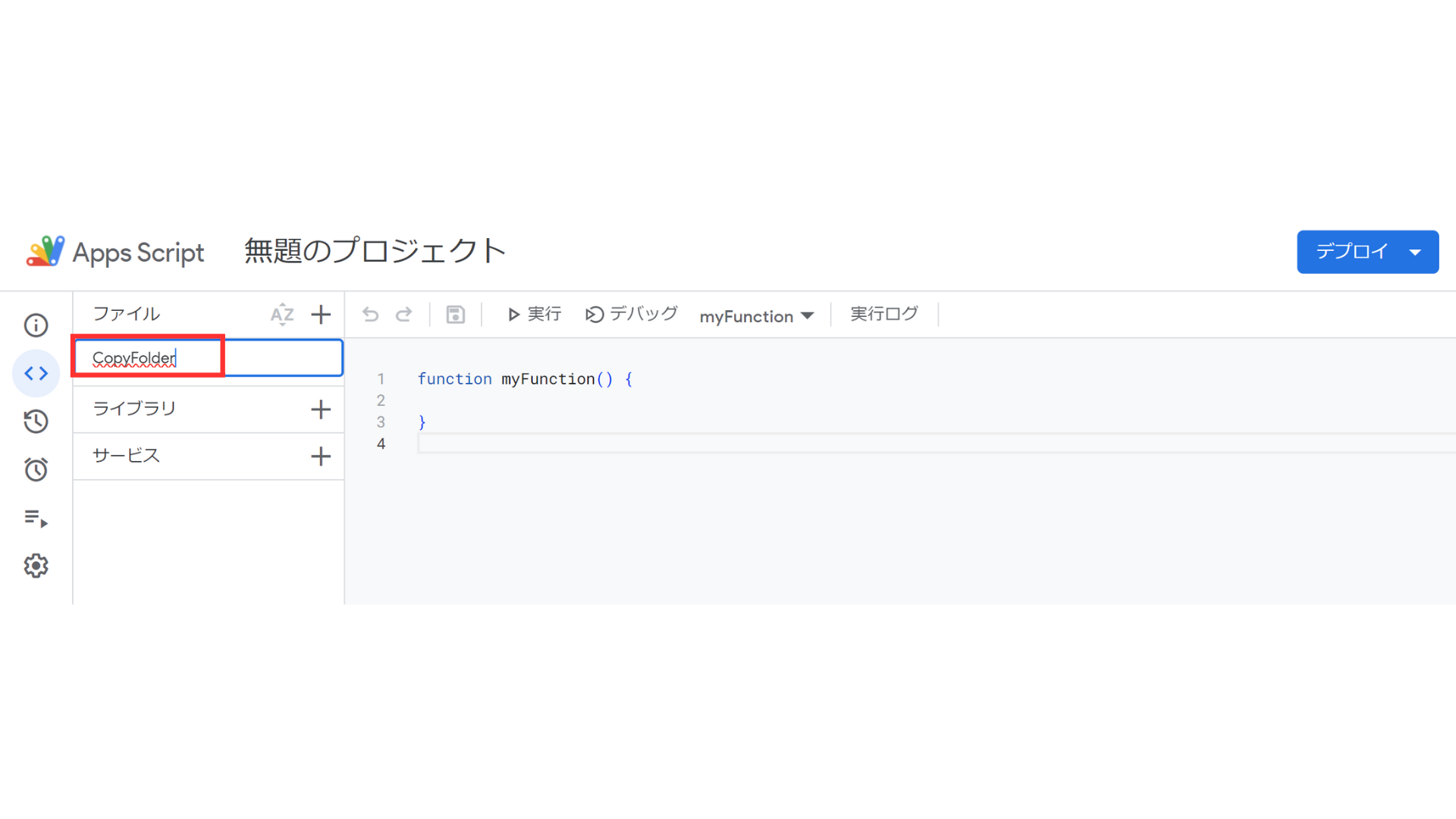
Step2|「コード.gs」の名前を「CopyFolder」に変更
Step2として、「コード.gs」の名前を「CopyFolder」に変更します。

Step3|「コード.gs」のコードを全選択して一旦全削し、コードをコピペ
Step3として、「コード.gs」のコードを全選択(Ctrl+A)して一旦全削し、以下のコードをコピペします。
function doGet() {
let html = HtmlService
.createHtmlOutputFromFile('Index')
.setXFrameOptionsMode(HtmlService.XFrameOptionsMode.ALLOWALL);
return html;
}
function copyFolderAndContents(sourceFolderId, targetFolderId) {
var sourceFolder = DriveApp.getFolderById(sourceFolderId);
var targetFolder = DriveApp.getFolderById(targetFolderId);
var newFolderName = sourceFolder.getName() + " copy of";
var copiedFolder = targetFolder.createFolder(newFolderName);
copyFolderRecursive(sourceFolder, copiedFolder);
}
function copyFolderRecursive(source, target) {
var folders = source.getFolders();
var files = source.getFiles();
while (files.hasNext()) {
var file = files.next();
file.makeCopy(file.getName(), target);
}
while (folders.hasNext()) {
var subFolder = folders.next();
var folderCopy = target.createFolder(subFolder.getName());
copyFolderRecursive(subFolder, folderCopy);
}
}
Step4|「ファイルを追加」で新しいファイル(HTML)を作成
Step4として、「ファイルを追加」で新しいファイル(HTML)を作成します。

Step5| 追加したフォルダ(HTML)の名前を「Index」にしてコードをコピペ
Step5として、追加したフォルダ(HTML)の名前を「Index」にして以下のコードをコピペします。
<html>
<head>
<base target="_top">
</head>
<body>
<h1>フォルダ複製</h1>
<form>
<label for="sourceFolderUrl">ソースフォルダURL:</label>
<input type="text" id="sourceFolderUrl" name="sourceFolderUrl"><br><br>
<label for="targetFolderUrl">複製先フォルダURL:</label>
<input type="text" id="targetFolderUrl" name="targetFolderUrl"><br><br>
<input type="button" value="フォルダを複製" onclick="copyFolder()">
</form>
<div id="copyingMessage" style="display: none; color: blue;">複製中です...</div>
<div id="successMessage" style="display: none; color: green;">成功しました!</div>
<script>
function extractFolderIdFromUrl(url) {
var match = /\/folders\/([^/?]+)/.exec(url);
if (match && match.length > 1) {
return match[1];
} else {
return null;
}
}
function copyFolder() {
var sourceFolderUrl = document.getElementById('sourceFolderUrl').value;
var targetFolderUrl = document.getElementById('targetFolderUrl').value;
var sourceFolderId = extractFolderIdFromUrl(sourceFolderUrl);
var targetFolderId = extractFolderIdFromUrl(targetFolderUrl);
if (sourceFolderId && targetFolderId) {
document.getElementById('copyingMessage').style.display = 'block'; // 複製中メッセージを表示
google.script.run.withSuccessHandler(function() {
document.getElementById('copyingMessage').style.display = 'none'; // 複製が成功したら非表示にする
document.getElementById('successMessage').style.display = 'block'; // 成功メッセージを表示
}).withFailureHandler(function() {
document.getElementById('copyingMessage').style.display = 'none'; // 複製が失敗したら非表示にする
alert('複製に失敗しました。');
}).copyFolderAndContents(sourceFolderId, targetFolderId);
} else {
alert('正しいフォルダURLを入力してください。');
}
}
</script>
</body>
</html>
Step6|実行ボタンの左にある保存ボタンをクリック
Step6として、フォルダの実行ボタンの左にある保存ボタンをクリックします。なお、ここではStep5で作成した「Index」フォルダの方のみ保存をしてください。(保存ボタンがグレーアウトしたら無事保存ができています)

Step7|「CopyFolder」の方で「実行」をクリックして「実行完了」とでるのを確認
Step7として、「CopyFolder」の方で「実行」をクリックして「実行完了」とでるのを確認します。
※「承認が必要です このプロジェクトがあなたのデータへのアクセス権限を必要としています。」と出てくる場合は「権限を確認」をクリック。
※「このアプリは Google で確認されていません」と出てくる場合は「無題のプロジェクト(安全ではないページ)に移動」をクリックし、リクエストを許可。

Step8|「CopyFolder」の方で右上のデプロイから「新しいデプロイ」をクリックして「種類の選択」から「ウェブアプリ」を選択
Step8として、「CopyFolder」の方で右上のデプロイから「新しいデプロイ」をクリックして「種類の選択」から「ウェブアプリ」を選択

Step9|各項目の設定をして画面右下の「デプロイ」をクリック【ツール完成】
Step9として、各項目の設定をして画面右下の「デプロイ」をクリックしたらツール完成です。ウェブアプリのURLをクリックするとツールの画面に遷移します。
-
- 新しい説明文→「Gフォルダの複製ツール」(わかりやすい任意のテキストで問題なし)
-
- 次のユーザーとして実行→「自分」を選択(ウェブアプリケーションにアクセスしているユーザーにしないように注意)
-
- アクセスできるユーザー→「自分のみ」を選択(Googleアカウントを持つ全員にしないように注意)

Google Drive(ドライブ)のフォルダコピー・複製ツールの使い方
完成したGoogle Drive(ドライブ)のフォルダコピー・複製ツールの使い方は次の通りです。
-
- コピーしたいフォルダのURLを「ソースフォルダURL」にコピペ
- 複製先のURLを「複製先フォルダURL」にコピペ
- 「フォルダを複製」をクリック
「複製が失敗しました」とでたら不正なURLの可能性があるため、URLのコピペミスなど再度確認をしてみましょう。
co.jpのアカウントでログインしている場合はツールが使用できない可能性があります。その場合はgmail.comのアカウントでログインするとツールをご利用いただけるようになります。
Google Drive(ドライブ)のフォルダコピー・複製ツールを作ったら作業効率が上がった!
Google Drive(ドライブ)のフォルダコピー・複製ツールを作ったら作業効率が上がった!
今までは一旦Excel形式でDLしてそれをGoogle Drive(ドライブ)に格納して、という作業を行っていました。これが案外面倒なのと中身の形式が変わってしまうこともあり、何かと大変だった...。もし同じように悩んでいる方がいたとしたら、このツールで悩みが解決され、作業効率があがってくれたら嬉しいです!
最後にちょっと宣伝を...。株式会社フィオリエラでは広告運用代行サービス(リスティング広告・SNS広告など)を展開しています。Webからのお問い合わせを増やしたいと思っている方がいればぜひご相談ください!成果を出すための運用でもって事業拡大をサポートさせていただきます!この記事をみて「この人にお願いしてみたい。」「この組織にお願いしてみたい。」そう思っていただけたらぜひご連絡いただけたら幸いです。

\「運用手数料10%」格安WEB広告運用代行サービスの【グローバルアド】/